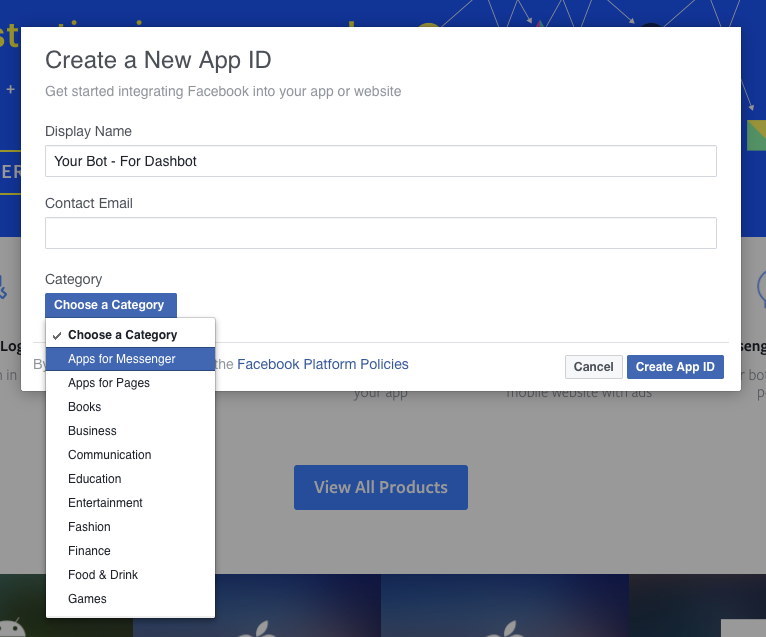
First, go to https://www.dashbot.io/ and create an account. Create a Facebook bot, and save the API KEY. This will be the DASHBOT_API_KEY that you will use below.
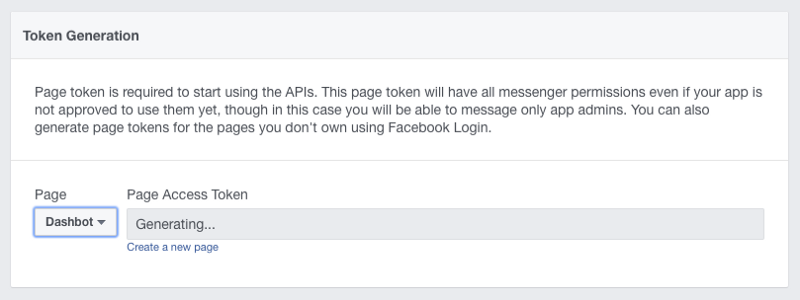
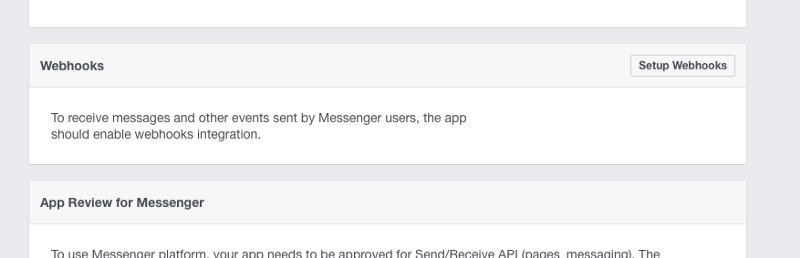
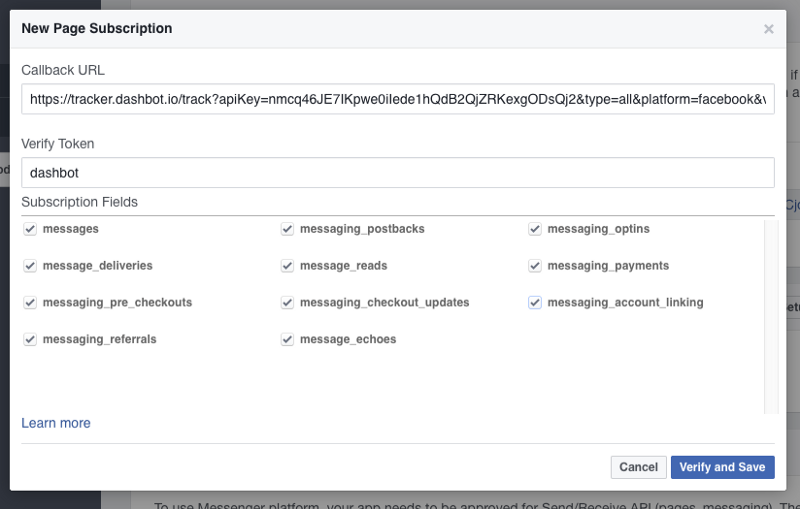
In “Token Generation” select the Page that your Bot is associated with, allow page permissions for this app. Save this token, this is the **FACEBOOK\_TOKEN** you will use below.Click on “Setup Webhooks”Enter your Callback URL:
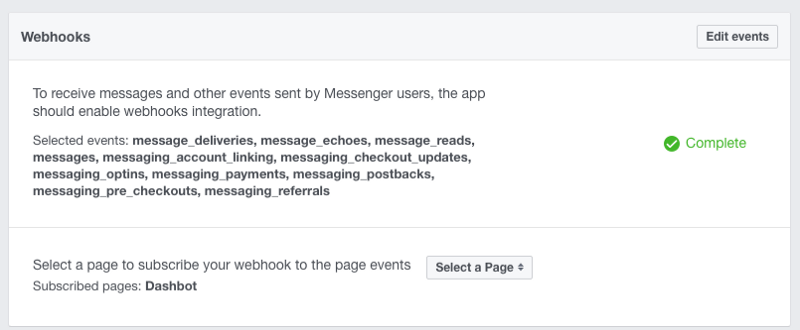
Click on “Select a Page” to subscribe your webhook to page events, and select the page associated with your botClick on the “Subscribe” button. It’s blue. It should look like this:When you have set everything up properly, your Messenger configuration should look something like this:Do not submit this app for review. You actually do not want this app to be publicly available, since it only serves to echo the conversation to Dashbot.
DONE! Go to Dashbot and look at your conversations!
** Actually, this integration works with ANY Facebook bot, regardless of what tool you used to build it. So, whether you’ve used Chatfuel, Dexter, Motion.ai, Message.io, Botkit Studio, or any other platform, you can use this integration!